tl;dr:
- We have a Weback Plugin to upload JavaScript Source Maps to our API.
- There is an example application written on Rails 5 demonstrating the plugin's use with Rails Webpacker.
Back in August we released source map upload via a new API for minified JavaScript. Now we are happy to announce the release of our Honeybadger Weback Plugin that uploads the source map produced when minifying JavaScript to our API.
Plugin
The plugin is really easy to configure, your webpack.config.js can be as
simple as this:
const HoneybadgerSourceMapPlugin = require('@honeybadger-io/webpack')
const webpackConfig = {
plugins: [new HoneybadgerSourceMapPlugin({
apiKey: 'your api key',
assetsUrl: 'https://cdn.example.com/assets',
revision: 'master'
})]
}
Weback Plugin's README documents additional parameters that can be configured for your use case.
Example Application
We also created a Rails 5 example application
that demonstrates the use of our source map plugin with Rails Webpacker. Your
config/webpack/environment.js can be as simple as this:
const { environment } = require('@rails/webpacker')
const HoneybadgerSourceMapPlugin = require('@honeybadger-io/webpack')
const revision = process.env.GIT_COMMIT || 'master'
environment.plugins.set(
'HoneybadgerSourceMap',
new HoneybadgerSourceMapPlugin({
apiKey: process.env.HONEYBADGER_API_KEY,
assetsUrl: process.env.ASSETS_URL,
silent: false,
ignoreErrors: false,
revision: revision
}))
module.exports = environment
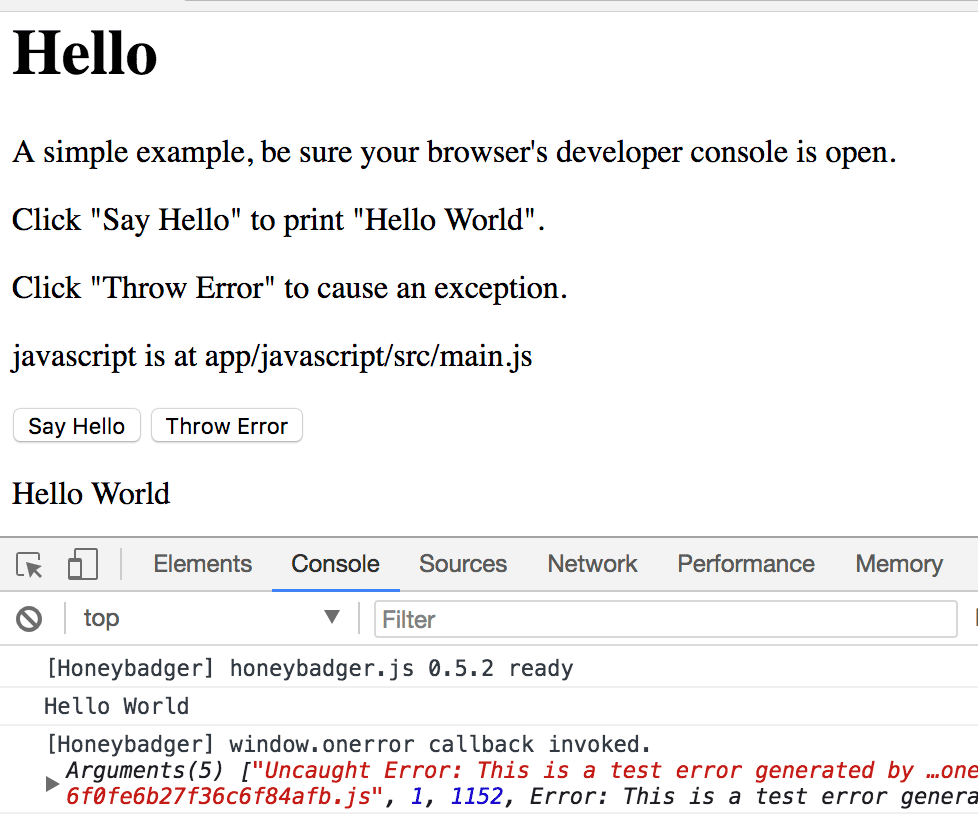
When you run the application it has two buttons, Say Hello and Throw Error.
When you click the Throw Error button, if you have your environment setup
correctly, it will record a JavaScript exception back to Honeybadger. The
source is here.

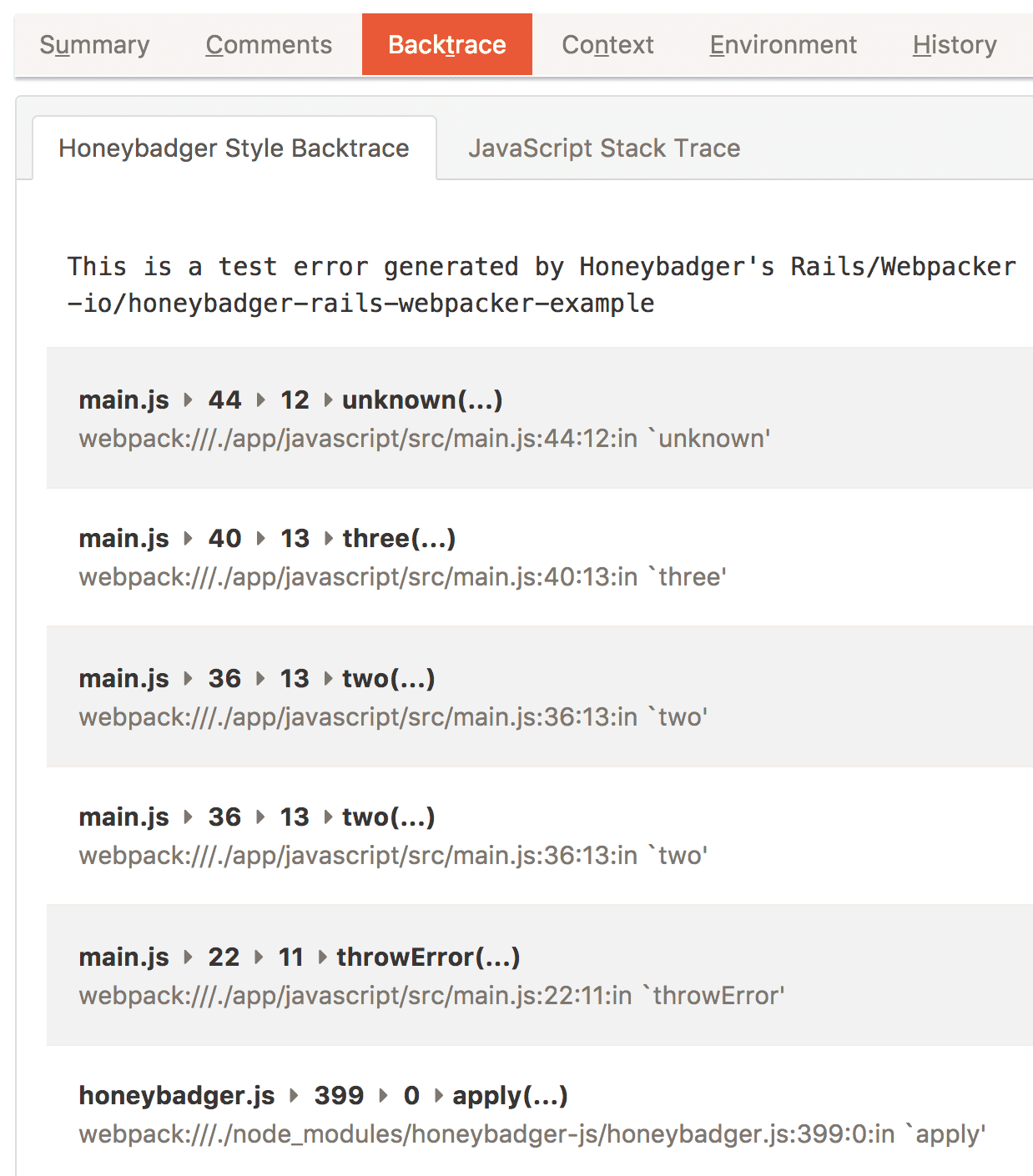
Honeybadger Panel
When you go to your application's Honeybadger Panel and view an exception you'll see that the backtrace correctly maps to the line numbers of the un-minified JavaScript file thanks to the source map that the plugin uploaded to the API.