tl;dr:
- Honeybadger now supports (and recommends) source map upload via a new API.
- We've added a new UI under project settings to view your uploaded source maps.
- JavaScript error grouping is greatly improved via source maps in honeybadger.js v0.5.0.
- honeybadger.js v0.5.0 has a new configuration option (
revision) which all current users should upgrade to.
Honeybadger has supported source maps for several years now, and we've learned a lot as our customers have begun to integrate them with their projects. This led us to re-evaluate our approach to source maps, with two goals in mind:
- We wanted to make it easier to provide source maps to Honeybadger.
- We wanted to use source maps to dramatically improve the grouping of errors in JavaScript projects.
Today, we're launching the next generation of source map support in Honeybadger. It took us a lot of work to get right, but it was well worth it.
Introducing Source Map Upload
To use source maps in Honeybadger before today, you would host your source map files on your servers with your other production assets. When an error was reported to Honeybadger, our servers would download your source map if available and use it to translate the error's stack trace. This worked, but it wasn't very reliable or straight-forward.
With today's update, you can continue to use the old method of hosting your source maps on your own servers (and you can also take advantage of the new error grouping feature!), but we're officially recommending a new, better method: upload your source maps to Honeybadger before each deploy.
To accomplish this, we've built a new API which you can use to upload your source map files to Honeybadger. We recommend uploading your source maps to Honeybadger in your build process right before you upload the rest of your assets to your production servers.
Here's an example of using the new API with curl:
$ curl https://api.honeybadger.io/v1/upload \
-F api_key=8b460c4e \
-F revision=dcc69529edf375c72df39b0e9195d60d59db18ff \
-F minified_url=https://example.com/assets/application.min.js \
-F source_map=@path/to/application.js.map \
-F minified_file=@path/to/application.min.js \
-F http://example.com/assets/application.js=@path/to/application.js \
-F http://example.com/assets/utils.js=@path/to/utils.js
New UI to View Source Maps
Whether you use hosted source maps or the upload API, Honeybadger saves your source maps for later use.
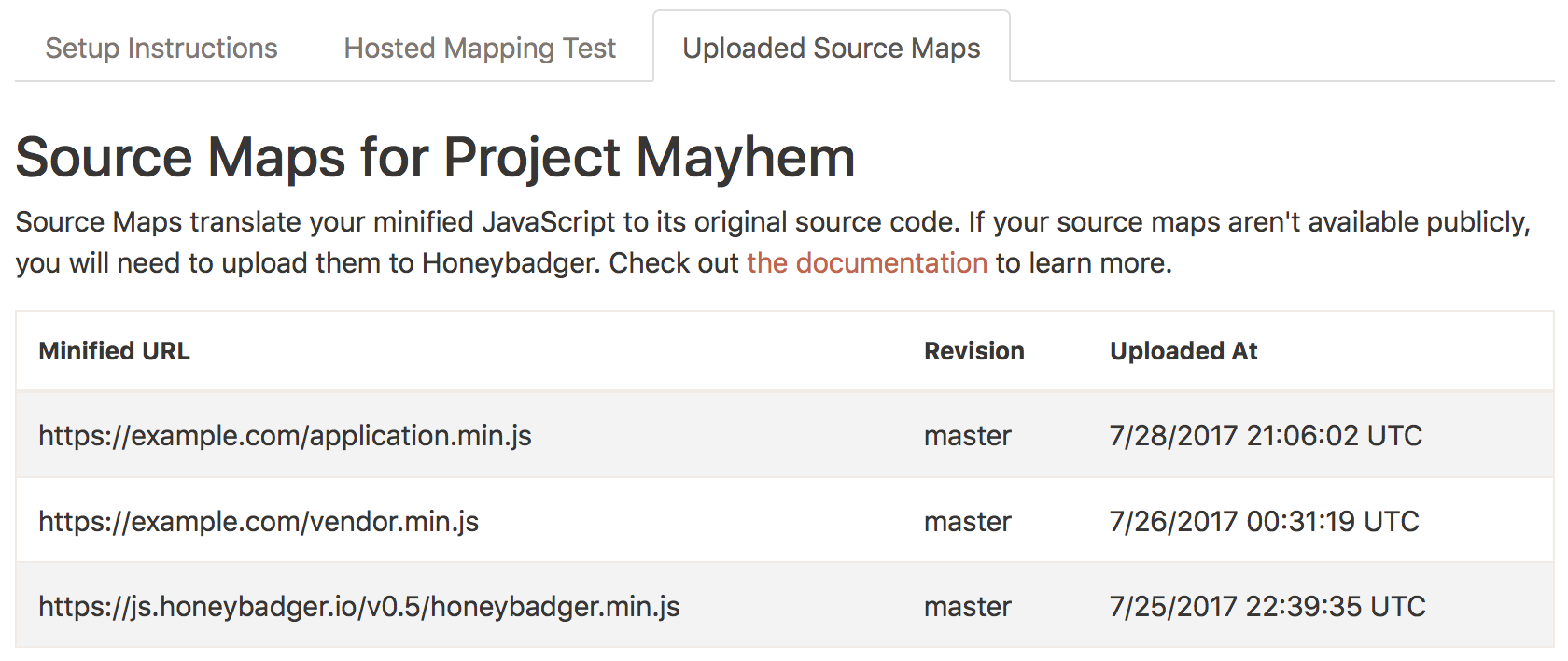
We've added a list of source maps that Honeybadger has saved for each JavaScript project under Project Settings -> Source Maps -> Uploaded Source Maps:

If you don't see the Source Maps tab, make sure you've selected "Client-side JavaScript" as the language under Project Settings -> Edit.
New Error Grouping
One of the big problems with minified stack traces is grouping. It's common to see stack traces like this:
A@http://example.com/assets/application.min.js:31:7525
Minified stack traces are not useful for debugging, and they're definitely not useful for grouping—adding one new line to a source file can cause entirely different line and column numbers to be generated! Because Honeybadger uses the stack trace to group similar errors together, constantly changing stack traces cause a lot of unwanted noise in our projects. Source maps are the answer.
With a source map, line 31, column 7525 of application.min.js may translate to something like:
addThings@http://example.com/assets/utils.js:50
This line is the actual location of the error in the source code, and it's less likely to change, which means grouping errors using the translated stack trace is much more reliable.
Starting in honeybadger.js v0.5.0, the translated stack trace will be used when grouping errors! To get the new grouping, simple upgrade honeybadger.js to 0.5.0 or greater.
The New Revision Option
We've also added a new configuration option to honeybadger.js: revision. The revision option tells Honeybadger which source map to apply to each error, and when using the hosted method, when to update your source map.
If you're already using hosted source maps with Honeybadger, you should upgrade to honeybadger.js v0.5.0 or greater and add the revision option to your Honeybadger configuration:
Honeybadger.configure({
apiKey: 'project api key',
environment: 'production',
revision: 'git SHA/project version'
});
Adding the revision option will make Honeybadger refresh your hosted source map when an error occurs for a new version of your code.
You can use any value for revision—a project version (i.e. "v1.0.1"), a build number ("101"), a random sentence ("'badger edition one-zero-one"). The important part is that each revision is unique. For us, the SHA of the latest GIT commit works best.
Why is Source Map Upload Better?
Using the new upload API is more reliable because the source map is available before any errors are reported.
With the remotely hosted option, the source map may not be applied to the first few errors that arrive because we can't always download remote source maps from your servers immediately.
Send us Your Source Maps!
Integrating source maps with Honeybadger has major benefits; it will improve your error grouping and help you debug your errors faster—it's a no-brainer.
To get started with source maps in your project, check out our our new guide in the Honeybadger docs, and drop us a line at support@honeybadger.io if you have questions.
Send us your source maps!

