One of the things that makes fixing JavaScript errors so difficult is that everything happens on the client-side. When an obscure error happens in a callback, you often lack the context to reproduce it. If the error is critical, you may even resort to deploying debug code to get more information about the events leading up to it.
We added a feature to help, and it's called Breadcrumbs.

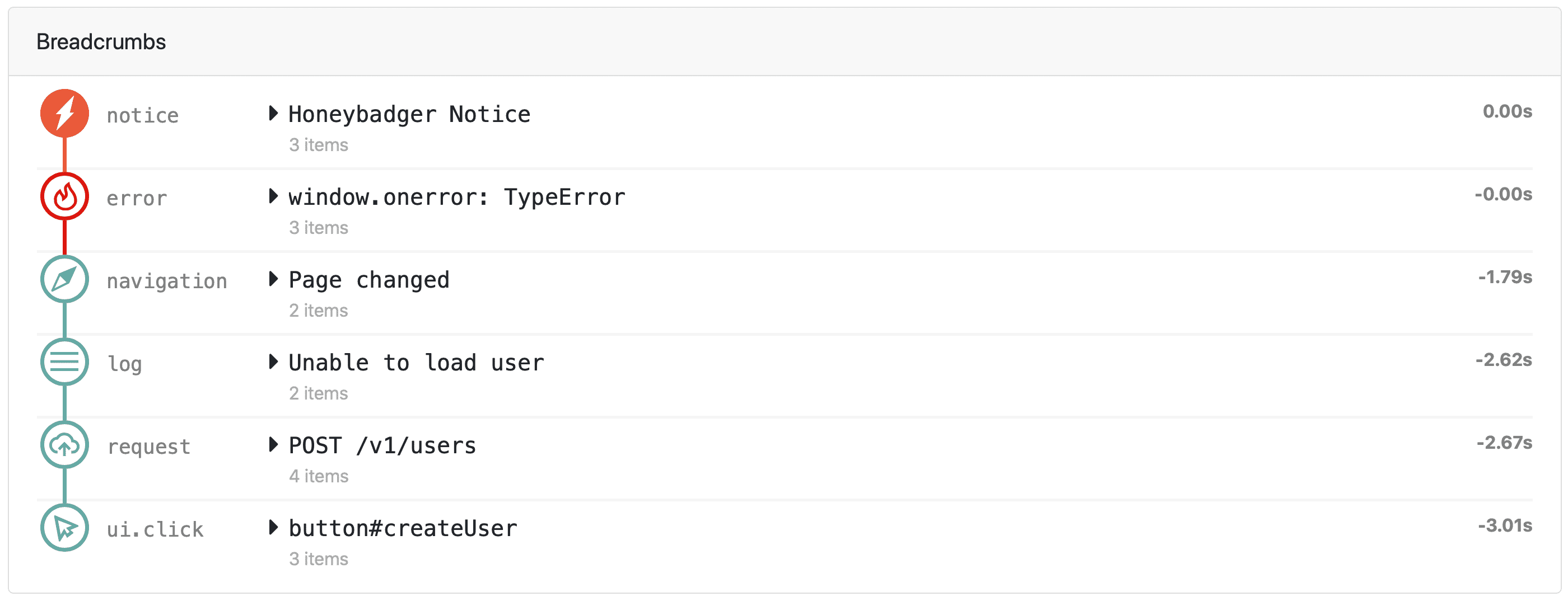
A Breadcrumb is a client-side event that happened before an error. Breadcrumbs are collected in realtime as users interact with your client-side application. When an error happens, the breadcrumbs leading up to it are included, filling in the missing context.
Since launching breadcrumbs for Ruby and Elixir last year, our customers have been fixing errors faster and with more confidence. Today we're excited to announce that breadcrumbs are available for JavaScript!
How Can You Use It?
Breadcrumbs are available as of honeybadger-js version 2.1, but disabled by default. To capture breadcrumbs, you must explicitly enable them. We plan to enable breadcrumbs by default in version 3.0.
To enable breadcrumbs in your project:
- Update your honeybadger-js package to the latest 2.x version (2.1.1 at the time of this post)
- Enable breadcrumbs in your honeybadger-js configuration:
Honeybadger.configure({
// ...
breadcrumbsEnabled: true
});
Automatic Breadcrumbs
Honeybadger captures the following breadcrumbs automatically by instrumenting browser features:
- Clicks
- Console logs
- Errors
- History/location changes
- Network requests (XHR and fetch)
Sending Custom Breadcrumbs
No one knows your app better than you. In addition to the default events, you can report custom breadcrumbs to Honeybadger:
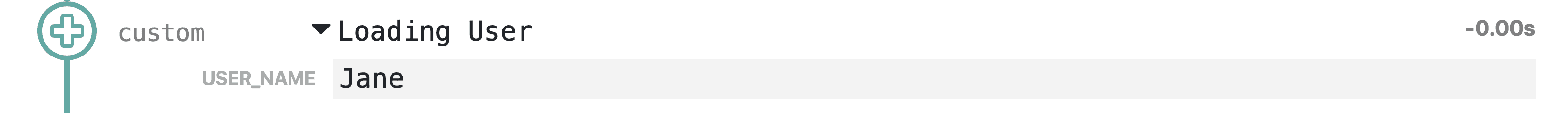
Honeybadger.addBreadcrumb('Loading User', {
metadata: { user_name: userName }
});
When an error is subsequently reported, you should see it in the Breadcrumb stack:

You can also customize the category of custom events that are displayed. For more information, check out the guide in the Honeybadger docs.
Let us know how it goes!
We hope that Breadcrumbs will be a helpful addition your JavaScript toolbox. Try it out, and give us a shout if there is anything you would like to see added.

