Great news, JavaScript devs! We just released a Vite- and Rollup-compatible plugin to automatically upload your source maps to the Honeybadger API when you build your project. You can also report deployments to our API. Vite uses Rollup under the hood for its builds, so whichever one you use, this plugin has got you covered!
If you build with Webpack, make sure you check out our Webpack plugin, which has a similar feature set.
Installation and configuration
Install the package:
# npm
npm install @honeybadger-io/rollup-plugin --save-dev
# yarn
yarn add @honeybadger-io/rollup-plugin --dev
At minimum, you need to provide the API key found on your Project Settings page in Honeybadger and the URL where your assets are hosted. We also recommend providing a revision key that your source map applies to, for example a commit hash. This should be set to something unique each time your code changes.
const hbPluginOptions = {
apiKey: 'your_key_here',
assetsUrl: 'https://cdn.example.com/assets',
revision: 'viteTestingIsFun12345'
}
Check out the README for a full list of configuration options.
Rollup setup
Update your rollup.config.js to output source maps by setting output.sourcemap to either true or "hidden". Add the Honeybadger plugin to your plugins array.
import honeybadgerRollupPlugin from '@honeybadger-io/rollup-plugin'
const hbPluginOptions = {
apiKey: 'your_key_here',
assetsUrl: 'https://cdn.example.com/assets',
revision: 'your_unique_revision'
}
export default {
input: 'src/index.js',
output: {
dir: 'dist',
sourcemap: true // Must be true or 'hidden'
},
plugins: [ honeybadgerRollupPlugin(hbPluginOptions) ],
}
Vite setup
If you're using Vite, your config goes in vite.config.js instead of rollup.config.js. You still need to set Rollup’s sourcemap option to either true or "hidden".
In order to upload source maps only on build and not on serve, make sure to install the plugin within build.rollupOptions.plugins rather than the top-level plugins.
import honeybadgerRollupPlugin from '@honeybadger-io/rollup-plugin'
import { defineConfig } from 'vite'
const hbPluginOptions = {
apiKey: 'your_key_here',
assetsUrl: 'https://cdn.example.com/assets',
revision: 'your_unique_revision'
}
export default defineConfig({
plugins: [], // Not here
build: {
sourcemap: true, // Must be true or 'hidden'
rollupOptions: {
plugins: [ honeybadgerRollupPlugin(hbPluginOptions) ]
}
}
})
Reporting deployments
Reporting deployments when you build is as easy as adding a few options to your config. Note that the plugin uses the same revision that you set up for source maps.
You can simply set deploy to true, or you can provide the repository, user triggering the deploy, and the environment.
const hbPluginOptions = {
apiKey: 'your_key_here',
assetsUrl: 'https://cdn.example.com/assets',
revision: 'your_unique_revision'
deploy: {
repository: 'https://github.com/honeybadger-io/honeybadger-js',
localUsername: 'BethanyBerkowitz',
environment: 'production'
},
}
Checking your setup
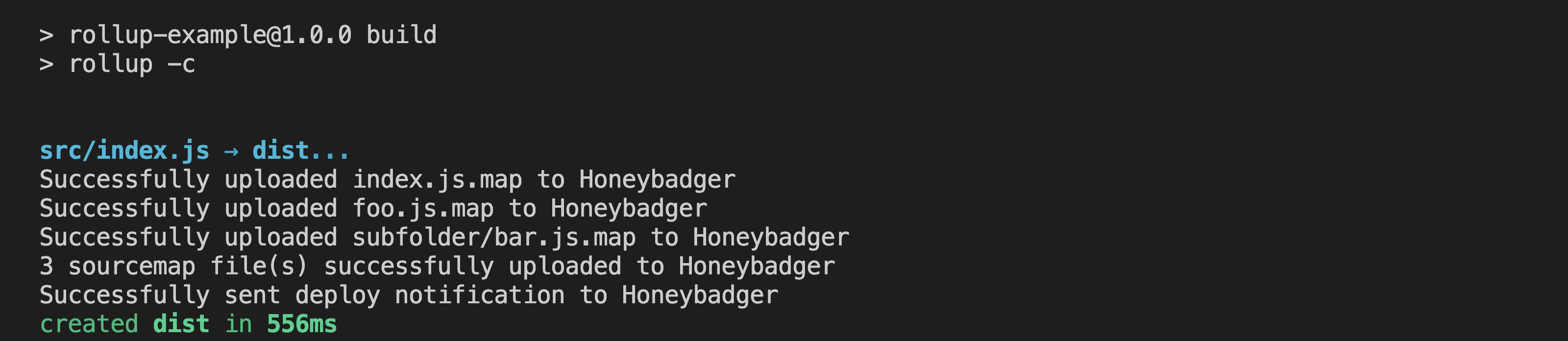
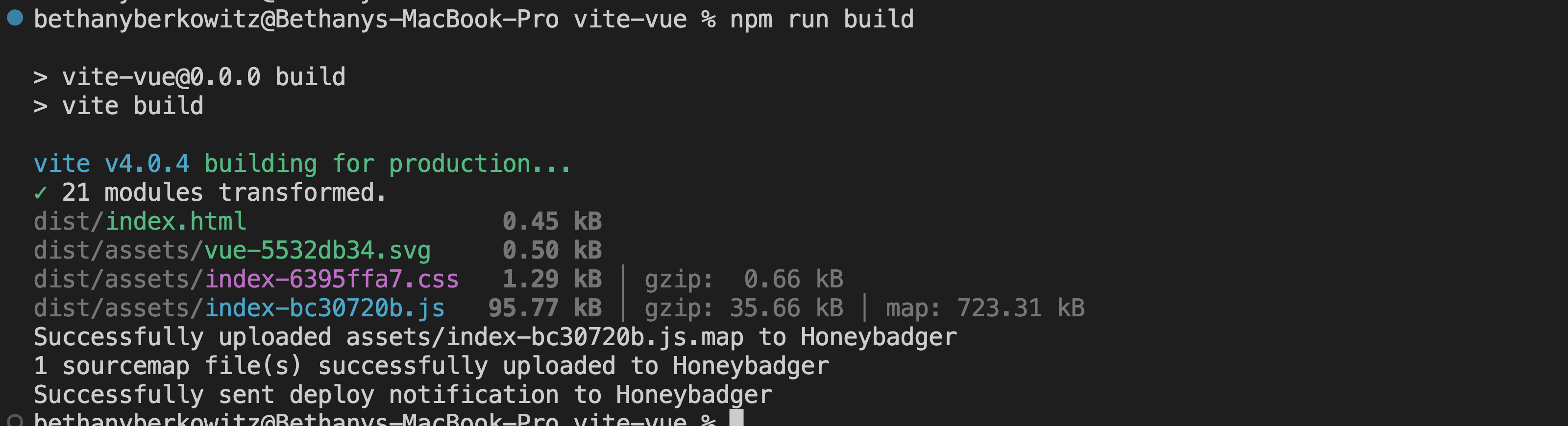
If the plugin is installed, you’ll see some helpful logging when you build your project.
Rollup:

Vite:

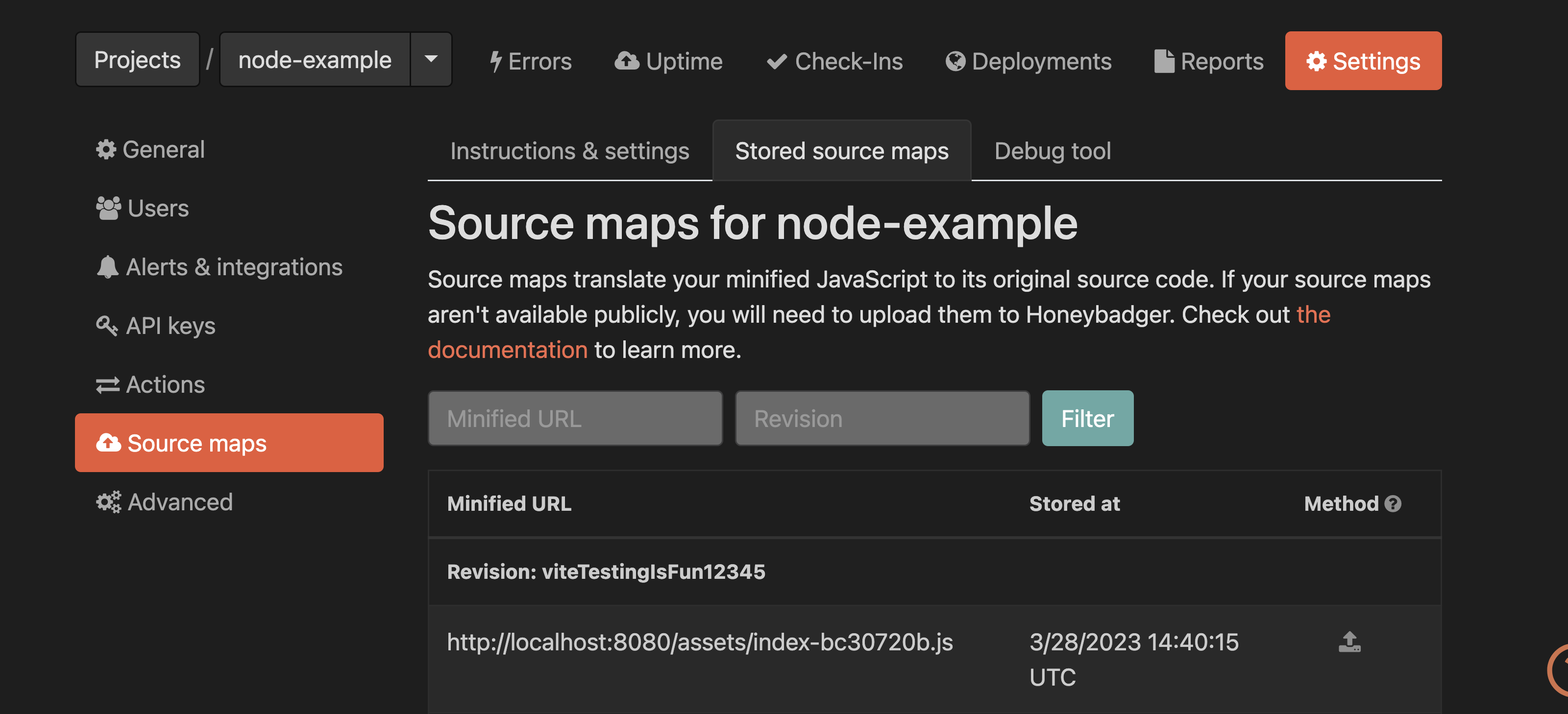
After build, you can check that your source maps are available in the Honeybadger app under Settings ⇒ Source Maps ⇒ Stored Source Maps.

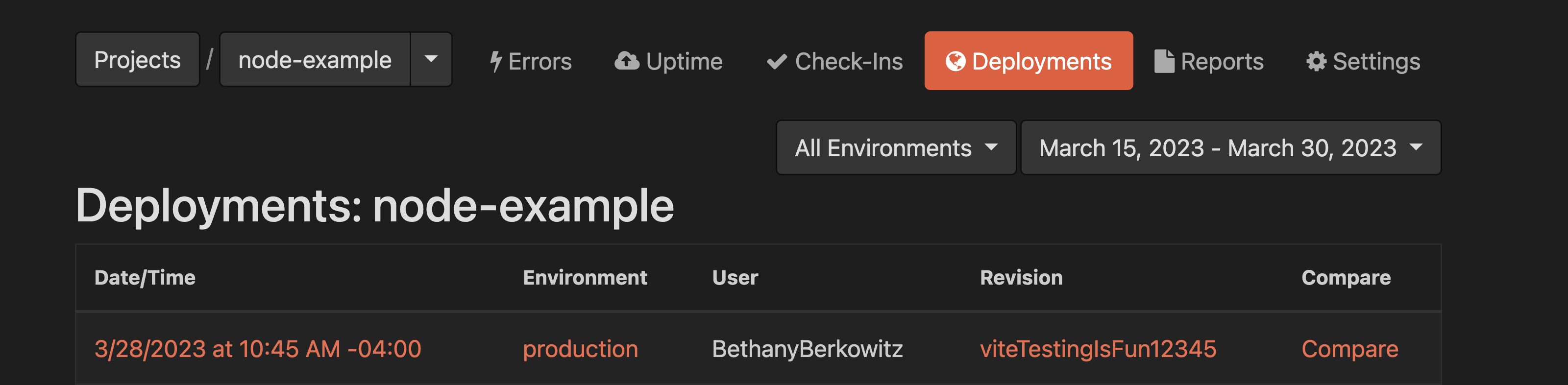
If you sent a deploy notification, you can check it under Deployments.

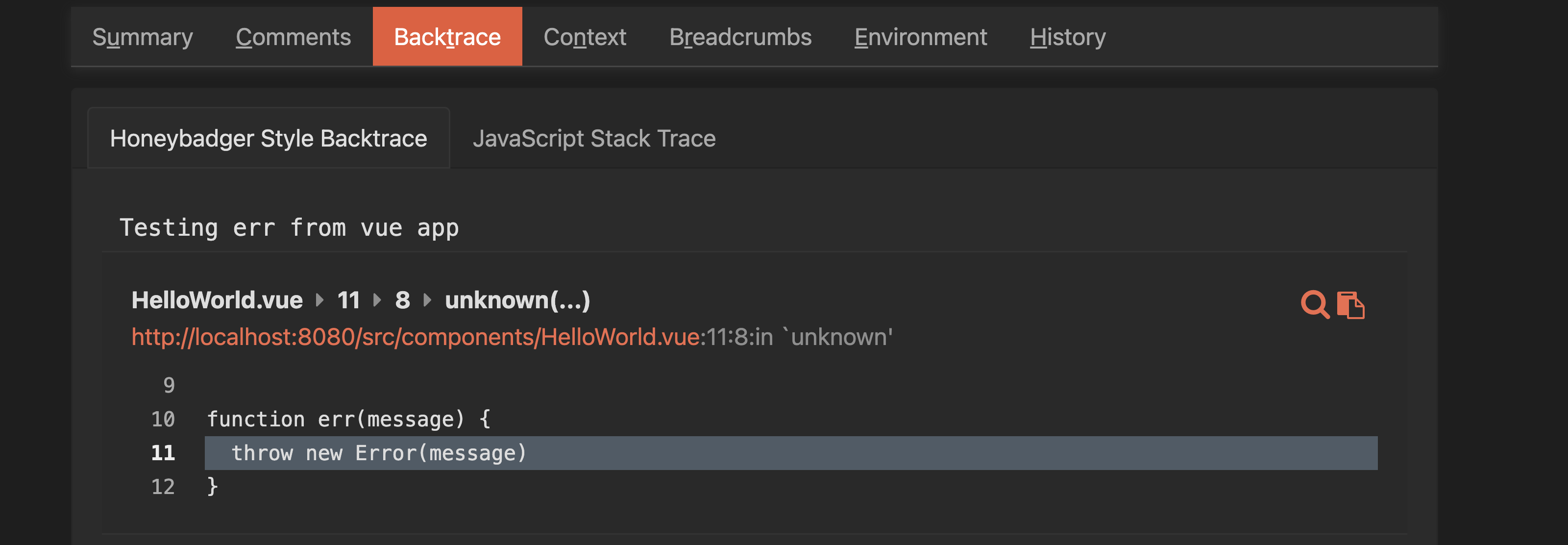
Now when you report an error to Honeybadger, you should see an un-minified backtrace!