SVG has been around since 1999. Those were heady days. People had invented and were in love with XML - if you can believe that. If you picked up a trade magazine like Dr. Dobb's Journal - which in those days both existed and was printed on real paper - you saw how every single problem in computer science was being solved via the magic of XML.
Everything old is new again. SVG - which stands for Scalable Vector Graphics - is cool again. Why? Because of Apple, and a technology called Retina.
The Curse of Retina
Now that we have retina screens, and 4k displays, and tablets and phones with god-knows-how-many pixels per inch, we have a problem. You and I have a problem as web developers because we no longer know if images look good on every screen.
We can guess. We can save images at twice their normal size and let the browser sort it out. But what happens next year when displays go from 4k to 6k or 8k?
And if your image happens to have text in it, you're kind of screwed no matter what happens. Because scaling raster images with text almost always results in jaggedness or fuzziness.
SVG solves these problems. Since it's Scalable, it looks great on any display. And it's surprisingly concise.
File Size - SVG vs PNG
This SVG logo is only 2kb gzipped:
The PNG is 11kb. This may depend on your browser, but in Chrome, the SVG above is much crisper:
SVG as an ![]()
You can treat SVG files like any image. The only difference is that the SVG will scale to fit its container. If you want to give it a different size, you need to specify it via CSS.
<img src="/images/2015/03/logo.svg?1751679361" style="width: 800px;">
The benefit of treating SVG like a normal image is that you can use CDNs and browser caching, plus it's easy.
The drawback is that you can't manipulate SVGs loaded this way via JavaScript or CSS.
SVG as an
Since an SVG is just XML, you can embed it inside your HTML document. This is nice for elements like logos that you want to load immediately. Why else would you want to do this?
You can manipulate the SVG embedded like this with CSS:
<style>
#my-circle {
fill: red;
stroke: black;
}
</style>
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" id="my-circle" />
</svg>
You can get tricky and fragment-cache elements that are DB intensive like charts:
<% cache(chart) do %>
<svg>
<%= chart.points %>
</svg>
<% end %>
SVGs can be manipulated with JavaScript
You can change any SVG element using JavaScript. This is much cooler than it sounds. Suppose you wanted to generate custom posters. You could have the designer export their Illustrator files to SVG. Then when the user enters their custom text or images, you use JS to add them to the original template. I've actually done that. :)
Here's an example:
<!DOCTYPE html>
<html>
<body>
<svg height="30" width="200">
<text x="0" y="15" fill="red" id="myText">I love SVG!</text>
</svg>
<script>
document.getElementById("myText").textContent = "Yr SVG haz been hax0rd!";
</script>
</body>
</html>
You can manipulate raster images with SVGs
Not only can you embed PNGs, JPGs and GIFs into your SVG, you can manipulate them. I'm talking about clipping paths, scaling, blurring and other things you thought you needed Photoshop to do.
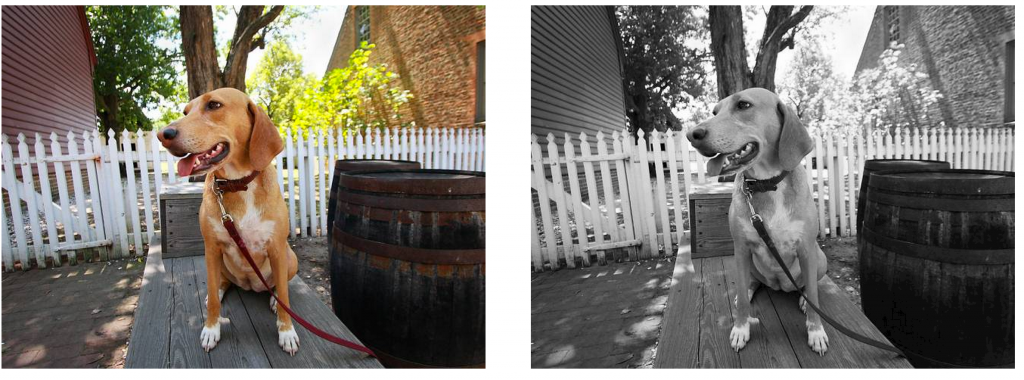
Here's an example where we show the same image in two places. But we use SVG to convert one of them to black and white.
<!DOCTYPE html>
<html>
<body>
<svg width="1400" height="500" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg">
<filter id="grayscale"><feColorMatrix type="saturate" values="0"/></filter>
<image width="640" height="480" xlink:href="http://lorempixel.com/output/animals-q-c-640-480-9.jpg" />
<image filter="url(#grayscale)" x="700" width="640" height="480" xlink:href="http://lorempixel.com/output/animals-q-c-640-480-9.jpg" />
</svg>
</body>
</html>
This is what it looks like:
SVGs can be animated
You can animate SVGs using SMIL, CSS and JavaScript. The latter is by far the most flexible. There have been several libraries released recently to make it easy. A good one is Snap.
SVGs are cross-platform
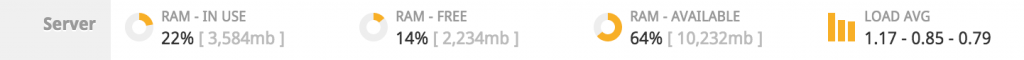
At Honeybadger, we have some little graphs for server stats like RAM and CPU load. By generating server-side as SVG, we're able to re-use them in our mobile applications.
And it goes without saying, all modern browsers support SVG down to IE 9.